40 chart js labels position
angular-chart.js - beautiful, reactive, responsive charts for Angular ... .chart-line. chart-data: series data; chart-labels: x axis labels; chart-options (default: {}): Chart.js options; chart-series (default: []): series labels; chart ... Chart.js — Chart Tooltips and Labels | by John Au-Yeung | Dev Genius They include the label property with the label string. value has the value. xLabel and yLabel have the x and y label values. datasetIndex has the index of the dataset that the item comes from. index has the index of the data item in the dataset. x and y are the x and y position of the matching point. External (Custom) Tooltips
Label Annotations | chartjs-plugin-annotation Adjustment along y-axis (top-bottom) of label relative to computed position. Negative values move the label up, positive down. yMax: Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart ...

Chart js labels position
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ... Change position of Chart.js tick labels - Javascript Chart.js - java2s.com Change position of Chart.js tick labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Configuration. HOME; Javascript; Chart.js; Chart Configuration; Description Change position of Chart.js tick labels Demo Code. ResultView the demo in separate window Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
Chart js labels position. chartjs.cn › docs文档 | Chart.js 中文网 Chart.js 1.0 has been rewritten to provide a platform for developers to create their own custom chart types, and be able to share and utilise them through the Chart.js API. The format is relatively simple, there are a set of utility helper methods under Chart.helpers , including things such as looping over collections, requesting animation ... Line Chart | Chart.js Aug 03, 2022 · config setup actions ... C3.js | D3-based reusable chart library D3 based reusable chart library. C3.js | D3-based reusable chart library; Menu; Getting Started; Examples; Reference; Forum; Source # Chart ... Set ticks position to x of data. View details » ... Update axis labels. Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
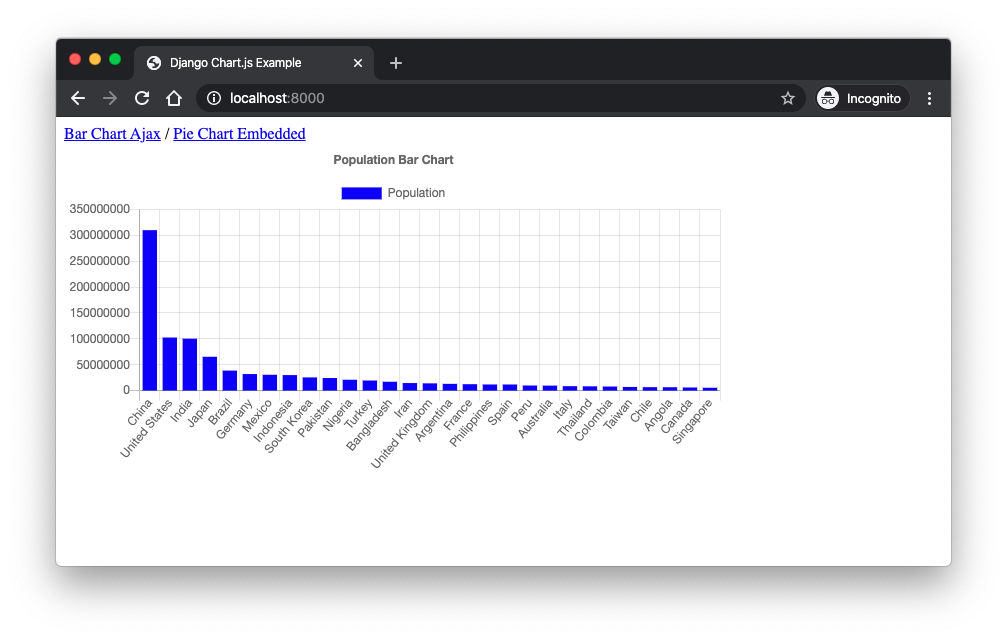
simpleisbetterthancomplex.com › tutorial › 2020How to Use Chart.js with Django - Simple is Better Than Complex Jan 19, 2020 · Chart.js is a cool open source JavaScript library that helps you render HTML5 charts. It is responsive and counts with8 different chart types. EOF 4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JS ... The align option is the second part of controlling the position of the data labels. This together with the anchor option gives your full control on where the data labels will be shown. We will be... github.com › chartjs › ChartReleases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ...
stackoverflow.com › questions › 17354163javascript - Dynamically update values of a chartjs chart ... Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart. quickchart.io › documentation › chart-jsCustom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size: Label visibility | chartjs-plugin-annotation Annotations for Chart.js. chartjs-plugin-annotation. Home API Guide Samples GitHub (opens new window) Home API Guide ... Charts. Interaction. Utils # Label visibility. config annotation1 annotation2 utils setup const config = {type: 'line', data, options: ... Location and Alignment - DevExpress The Form UI component displays labels on the left side of their editors and aligns them to the left. Use the labelLocation property to relocate all labels or the label.location property to relocate individual labels. To align labels horizontally, set the label.alignment property.
chart.js label position Code Example - codegrepper.com chart js change label position chart.js legend border scores on the bar on thin change to vertical position in chartjs chartjs options egend display label pie chart on bottom chart.js chart js update with legend call back label position chartjs customize postion for chart js legened chartjs legend sort
Generating Chart Dynamically In MVC Using Chart.js Nov 05, 2018 · In this article, we shall learn how to generate charts like Bar chart, Line chart and Pie chart in an MVC web application dynamically using Chart.js which is an important JavaScript library for generating charts. Chart.js is a simple and flexible charting option which provides easy implementation to web developers and designers.
D3.js Line Chart Tutorial - Shark Coder Dec 30, 2020 · Once we have this position, we need to use it to update the circle and text position on the chart. x.invert takes a number from the scale’s range (i.e., the width of the chart) and maps it to the scale’s domain (i.e., a number between the values on the x-axis). bisect helps us in finding the nearest point to the left of this invert point.
How can I control the placement of my Chart.JS pie chart's legend, as ... I think this what you want: DEMO First, you need to make canvas responsive by overriding fixed width and height and wrap it in additional div that can be used for positioning. I used display: table for centering elements but setting inner divs to inline-block also works if you wish for chart and legend to take different amount of space than 50:50.. HTML: ...
Multi Axis Line Chart | Chart.js Aug 03, 2022 · config setup actions ...
How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
Alignment and Title Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. ... Data structures (labels) Line; Legend; Last Updated: 8/3/2022, 12:46:38 PM.
How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.
Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false }
Position yAxes labels in chartJS - Javascript Chart.js - java2s.com Description Position yAxes labels in chartJS Demo Code. ResultView the demo in separate window < html > < head > < title > Chart.js Offset tick labels < meta ...
stackoverflow.com › questions › 27910719In Chart.js set chart title, name of x axis and y axis? May 12, 2017 · Does Chart.js (documentation) have option for datasets to set name (title) of chart (e.g. Temperature in my City), name of x axis (e.g. Days) and name of y axis (e.g. Temperature). Or I should solve this with css?
Destroy chart.js bar graph to redraw other graph in same I am using the Chart.js library to draw a bar graph, it is working fine, but now I want to destroy the bar graph and make a line graph in the same canvas.I have tried these two ways to clear the canvas: var grapharea = document.getElementById("barChart").getContext("2d"); grapharea.destroy(); var myNewChart = new Chart(grapharea, { type: 'radar', data: barData, …
javascript - ChartJS: Position labels at end of doughnut segment ... Labels in pie and doughnut charts are usually used to display the value of that segment, but since this has been customised to appear as a gauge I want to position my data labels at the end of each segment so it displays the value at that point like so:
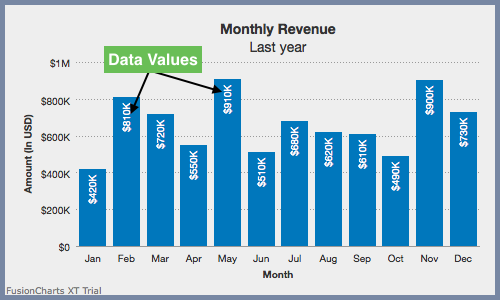
Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Index Labels can be used to display additional information about a dataPoint. Its orientation can be either horizontal or vertical. Below image shows labels and index labels in a column chart. Labels Labels appears next to the dataPoint on axis Line. On Axis Y it is the Y value, and on X axis is either user defined "label" or x value at that point.
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It’s easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we’re specifying the position of the data labels, as well as the background color, border, and font size:
Legend | Chart.js The doughnut, pie, and polar area charts override the legend defaults. To change the overrides for those chart types, the options are defined in Chart.overrides [type].plugins.legend. Position Position of the legend. Options are: 'top' 'left' 'bottom' 'right' 'chartArea'
Change position of Chart.js tick labels - Javascript Chart.js - java2s.com Change position of Chart.js tick labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Configuration. HOME; Javascript; Chart.js; Chart Configuration; Description Change position of Chart.js tick labels Demo Code. ResultView the demo in separate window
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Sep 25, 2022 · Chart.js for Angular 2+ In Angular projects, the Chart.js library is used with the ng2-charts package module. It is built to support Angular2+ projects and helps in creating awesome charts in Angular pages. The ng2-charts module provides 8 types of different charts including. Line Chart; Bar Chart; Doughnut Chart; Radar Chart; Pie Chart; Polar ...




































Post a Comment for "40 chart js labels position"